Its time to make your blog posts more stylish. I had seen many blogs that write about computers and technology. Many blogs uses normal text to highlight those keyboard keys. Some blogs uses images to highlight keyboard keys but this decreases blog loading time because images takes a lot of time to load. We have developed a cascading style sheet code to add keyboard keys in blog posts.
Why you should highlight keyboard shortcuts
How To Add Keyboard Keys
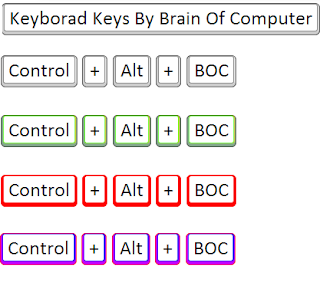
These keyboard keys are available in four different styles. Choose your style:
Style 1:
Control + Alt + BOC
Code:
Control + Alt + BOC
Code:
Control + Alt + BOC
Code:
Control + Alt + BOC
Code:
For adding keyboard keys, we are going to use a cascading style sheet code developed in CSS3. You have to add the code given above in your blog template.
Style 1:
Code:
bockey{Style 2:
border:1px solid gray;
font-size:1.2em;
box-shadow:1px 0 1px 0 #eee, 0 2px 0 2px #ccc, 0 2px 0 3px #444;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
margin:2px 3px;
padding:1px 5px;
}
Code:
bockey {Style 3:
border: 1px solid rgb(102, 255, 0);
font-size: 1.2em;
box-shadow: 1px 0 1px 0 #E9CE3E, 0 2px 0 2px #82A88B, 0 2px 0 3px #444;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
margin: 2px 3px;
padding: 1px 5px;
}
Code:
bockey {Style 4:
border: 1px solid rgb(255, 0, 0);
font-size: 1.2em;
box-shadow: 1px 0 1px 0 #F10505, 0 2px 0 2px #FF0000, 0 2px 0 3px #F00;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
margin: 2px 3px;
padding: 1px 5px;
}
Code:
bockey {
border: 1px solid rgb(0, 20, 255);
font-size: 1.2em;
box-shadow: 1px 0 1px 0 #2B05F1, 0 2px 0 2px #C200FF, 0 2px 0 3px #F00;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
margin: 2px 3px;
padding: 1px 5px;
}
For adding keyboard keys, we are going to use a cascading style sheet code developed in CSS3. You have to add the code given above in your blog template.
- Go To Blogger Dashboard:
- Go to Template >> Edit Html:
- Now search for "]]></b:skin>"
- Click on Arrow Option to expend
- Now paste the code you have chosen above"]]></b:skin>"
<bockey>Control</bockey>Replace the underlined part with the key you want. See the Example Given Below
Example 1:
Html code:
<bockey>Control</bockey>
<bockey>+</bockey>
<bockey>Alt</bockey>
<bockey>+</bockey>
<bockey>Delete</bockey>
Example 2:
html code:
<bockey>Alt</bockey><bockey>+</bockey><bockey>tab</bockey>
Please leave your comments below.











0 comments:
Post a Comment