Here is detailed article on adding a contact us widget to your blogger blog. With this simple widget your blog readers can can contact you. When someone sends a message to contact it is delivered to the blog owners email box. You can send only plain text using his widget, means no one can send you edited html pages, links and spams in your inbox. This contact form is developed in java script so it is difficult for robots to send you spams automatically. Follow the simple steps given below to add a contact us page to your blogger blog.
How Does Contact Us Page Works
To add contact us page to your blogger blog without any mistake, you have to understand how does it work. When you will understand how does it work, you will be ale to make edits in it. We already have added a contact us page on our blog.
This contact us page uses original code of official contact-us widget by blogger. therefore for showing contact us page correctly you have to add contact us widget to your blog. If you don't add contact us widget to your blog then his code will not work. After adding this contact us widget to your blog, we will add a style sheet code to hide this widget so the contact us widget will only appear on our contact us page. We already have published a detailed tutorial on adding a contact us widget.
1. Go to the Layout Tab of your Blog

2. Click the Add a Gadget button
3. Click on More Gadgets
4. Click on the Contact Form Gadget
 5. Give it a appropriate title and Save it
5. Give it a appropriate title and Save it
After adding this widget it will be visible in your entire blog but, we want to hide it and show it only on our contact us page.For hiding this widget from your entire blog add a new html/java script widget and paste the code given below inside it

2. Click the Add a Gadget button

3. Click on More Gadgets

4. Click on the Contact Form Gadget
 5. Give it a appropriate title and Save it
5. Give it a appropriate title and Save itAfter adding this widget it will be visible in your entire blog but, we want to hide it and show it only on our contact us page.For hiding this widget from your entire blog add a new html/java script widget and paste the code given below inside it
<style type="text/css">
#ContactForm1{
display:none!important;
}
</style>
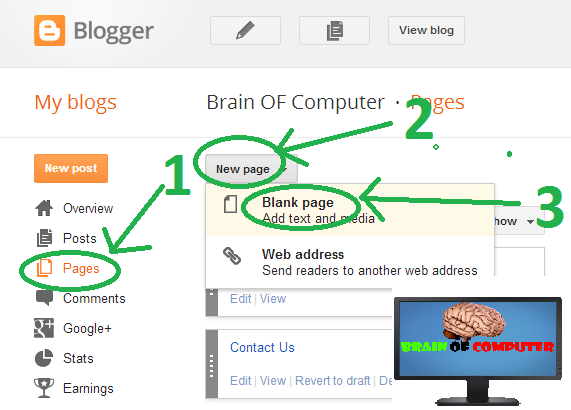
For adding contact us page on your blog, you need to create a new page with name "Contact us" or similar to it. Go to Blogger then go in your blog dashboard. click on pages then click on new page and select the blank page from the drop down list.
After creating a new page give it a name similar to "Contact-Us". After specifying the title click on html to edit its html code.
Delete the entire code inside the html source of your page and add the code given below:<div dir="ltr" style="text-align: left;" trbidi="on">
<div id="contactf">
<div dir="ltr" style="text-align: left;" trbidi="on">
<div dir="ltr" style="text-align: left;" trbidi="on">
<style>
#contactf {
font-size: 20px;
font-family: "Trebuchet MS",sans-serif;
text-align: left;
font-weight: bold;
padding: 3px 10px 3px 10px;
color: rgb(0, 0, 0);
border: 3px solid rgb(190, 190, 190);
text-shadow: 0px 1px 0px rgb(204, 204, 204);
box-shadow: 0px 1px 3px rgb(112, 107, 107), 1px 1px 0px rgba(162, 162, 162, 0.4) inset;
margin: 15px 3px;
text-transform: uppercase;
line-height: 2;
}
#ContactForm1{ display:none!important;}
.contact-form-name, .contact-form-email, .contact-form-email-message {
max-width: 220px;
width: 100%;
font-weight:bold;
}
.contact-form-email:hover, .contact-form-name:hover{
border: 1px solid #bebebe;
box-shadow: 0 1px 2px rgba(5, 95, 255, .1);
padding: 5px 15px 5px 28px;
}
.contact-form-email-message:hover {
border: 1px solid #bebebe;
box-shadow: 0 1px 2px rgba(5, 95, 255, .1);
padding: 10px;
}
.contact-form-button:hover {
text-decoration: none;
}
.contact-form-button:active {
position: relative;
top: 1px;
}
.contact-form-email-message {
background: #FFF;
background-color: #FFF;
border: 1px solid #ddd;
box-sizing: border-box;
color: #A0A0A0;
display: inline-block;
font-family: arial;
font-size: 12px;
padding: 10px;
vertical-align: top;
max-width: 585px!important;
height: 150px;
border-radius: 4px;
text-align: justify;
max-height: 300px;
}
.contact-form-button {
display: inline-block;
zoom: 1;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);
box-shadow: 0 1px 2px rgba(0,0,0,.2);
width: 100%;
}
.contact-form-name {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbOSJutlErFcOab6Pt00jFPC6K6WNp1KTF2DafSe4H4ElmHumVPLBPegnlSxAA-QjfW4vcyRk3IKduw52iUcOpa3tnyhI2YiQDFaBHKUnez3nQYRA3zjNsG879zT6CyY5yCmQditNf9iI/s320/name.png) no-repeat 7px 6px;
padding: 15px 15px 15px 28px;
width: 100%;
max-width: 615px;
}
.contact-form-email {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgeOciiAR2n9c0-mHTtbNO2jhwzepWNQpE9nEu8ojaFG0vlfSA7usibUN_Py4E1iJzJ6Ct52pZGhyLimv-HYGHmx_iblPUppDdP-cK4CnWScKxHf2l8PtmnWxE_bINhFhMX8Nbc469Uq2w/s320/email.png) no-repeat 7px 8px;
padding: 15px 15px 15px 28px;
width: 100%;
max-Width: 615px;
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
.contact-form-name {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbOSJutlErFcOab6Pt00jFPC6K6WNp1KTF2DafSe4H4ElmHumVPLBPegnlSxAA-QjfW4vcyRk3IKduw52iUcOpa3tnyhI2YiQDFaBHKUnez3nQYRA3zjNsG879zT6CyY5yCmQditNf9iI/s320/name.png) no-repeat 7px 6px;
padding: 15px 15px 15px 28px;
}
.contact-form-email {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgeOciiAR2n9c0-mHTtbNO2jhwzepWNQpE9nEu8ojaFG0vlfSA7usibUN_Py4E1iJzJ6Ct52pZGhyLimv-HYGHmx_iblPUppDdP-cK4CnWScKxHf2l8PtmnWxE_bINhFhMX8Nbc469Uq2w/s320/email.png) no-repeat 7px 8px;
padding: 15px 15px 15px 28px;
}
.contact-form-email:hover, .contact-form-name:hover{
padding: 15px 15px 15px 28px;
}
.contact-form-button {
height: 28px;
}
}
</style></div>
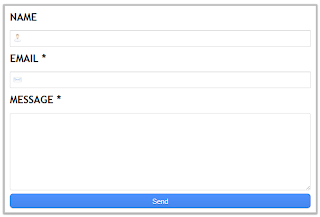
<form name="contact-form">
Name <br />
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" /> <br />
Email <span style="font-weight: bolder;">*</span> <br />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" /> <br />
Message <span style="font-weight: bolder;">*</span> <br />
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea> <br />
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Send" /></form>
</div>
</div>
</div>
then click on preview. If you are happy with preview then click on publish and your contact us page will be visible to others. If you have any problem then comment your queries below.













0 comments:
Post a Comment