 Google App engine is a free service from Google. There are many advantages with hosting websites on Google App Engine.
Google App engine is a free service from Google. There are many advantages with hosting websites on Google App Engine.First, It should be more reliable since your site will get served through Google’s own data centers.
Second, if you have a low traffic website, it is highly likely that you won’t have to spend a penny for web hosting. You get 1 GB of free storage space for hosting your images, HTML web pages and other files and 1 GB of bandwidth per day. If you exceed that quota, you pay-per-use.
With a regular web hosting company, you rend some storage space on their server, you then transfer your HTML and other files to that server using FTP or cPanel and your website is ready to serve. Google App
Engine works in similar manner except that the file transfer mechanism is a bit different.
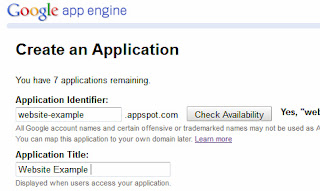
Step 1: Go to appengine.google.com and create a new application. If you have never used App Engine before, you might be asked to verify your mobile phone number before you can create a new app.
Ads by GoogleDownload Free Mobile Apps MoboGenie.com/Download-Mobile-Apps
Use Mobogenie to Download Mobile Apps. Save Data Cost. Download Now!
Step 2: Give your application a name – it should be unique and may only include lowercase alphabets and digits. For this example, our app identifier is “thisismyawesomewebsite”.
Step 3: The next two sub-steps may scare some of you but trust me, they simply require you download and run two installers in the given sequence.
3a. Download and install Python from python.org.
3b. Download and install App Engine SDK from this code.google.com.
Step 4: Download a sample webpage and paste it somewhere on your desktop. It contains a basic website with some HTML pages, images and CSS that we’ll try to host with Google App Engine.
Step 5: Open the app.yaml file with notepad and replace the word ‘labnol’ with the application identifier that you created in Step 2 above. Save the changes.
Step 6: Finally it’s time to deploy /upload our website to Google App Engine. Open the Google App Engine Launcher program from the Start Menu, choose File – > Add Existing Application and browse to the folder where you unzipped the website.
Hit the deploy button, input your Google Account credentials and within seconds, your website should become available online at "xyz.appspot.com" where xyz is your unique app identifier. Later, if you add or modify any web page, press Deploy again and your new /edited files will get uploaded to App Engine.








0 comments:
Post a Comment